 [bootstrap] Bootstrap 이용하기 03 (170405)
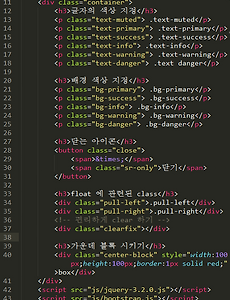
Bootstrap 이용하기 03 HelperClass 이용하기- 글자의 색상 지정(text-muted, text-primary, text-success, text-info, text-warning, text-danger)- 배경 색상 지정(bg-primary, bg-success, bg-info, bg-warning, bg-danger)- 닫는 아이콘(close)- float에 관련된 class(pull-left, pull-right, clearfix)- 가운데 블록 시키기(center-block) ** 출력 결과 ** Code 관련 요소 이용하기- , , 이용이 가능하다. ** 출력 결과 ** FontAwesome 이용하기- http://fontawesome.io/get-started/ 에 접속하여 다..
2017. 4. 5.
[bootstrap] Bootstrap 이용하기 03 (170405)
Bootstrap 이용하기 03 HelperClass 이용하기- 글자의 색상 지정(text-muted, text-primary, text-success, text-info, text-warning, text-danger)- 배경 색상 지정(bg-primary, bg-success, bg-info, bg-warning, bg-danger)- 닫는 아이콘(close)- float에 관련된 class(pull-left, pull-right, clearfix)- 가운데 블록 시키기(center-block) ** 출력 결과 ** Code 관련 요소 이용하기- , , 이용이 가능하다. ** 출력 결과 ** FontAwesome 이용하기- http://fontawesome.io/get-started/ 에 접속하여 다..
2017. 4. 5.